Всеки дизайнер винаги търси ново умение или техника, която да им помогне да работят по -ефективно. Figma ви свързва с приставки, които могат да направят работния ви процес по -плавен и по -бърз. Плъгините превръщат Figma в едно гише за всички ваши нужди от работния процес. Можете да ги използвате, за да избирате през цяла гама от шрифтове за секунди или да генерирате пълни декоративни детайли с изключителна лекота. Можете дори да копирате дизайн и да го поставите във Figma със запазени всички правилни слоеве.

Как да използвате приставки във Figma на компютър
По -голямата част от плъгините Figma са разработени за работа в компютърна среда. Персоналните компютри улесняват персонализирането на натискания на клавиши и команди за изграждане на преки пътища за най -често използваните функции, като „копиране и поставяне“ или „запазване и затваряне“. И двете са основни преки пътища в дизайнерски приложения като Figma. Windows също поддържа софтуер за редактиране на снимки (Paint) и софтуер за векторни илюстрации (Inkscape), като и двата могат да бъдат доста полезни при създаването на изображения във Figma или при създаването на персонализирани шрифтове за икони като част от процеса на проектиране на вашия проект.
Ако използвате Figma на компютър, можете да стартирате приставка от няколко места:
а) Лентата за бързи действия
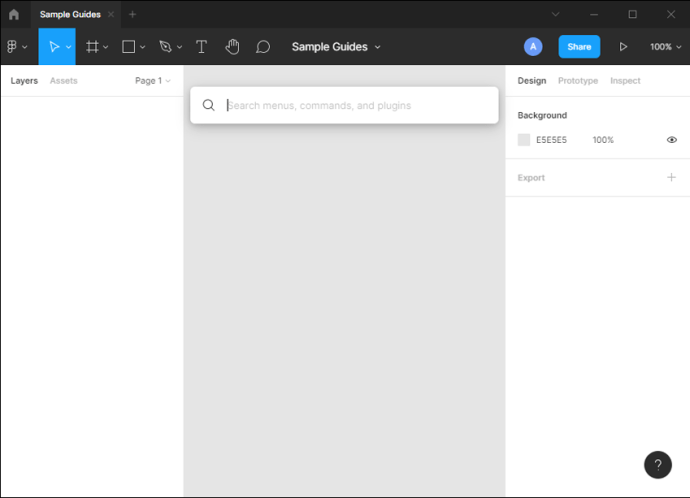
Лентата за търсене на бързи действия ви помага да намирате елементи, без да докосвате мишката. Всичко, от което се нуждаете, е клавиатурата.
За да стартирате приставка от лентата за бързи действия:
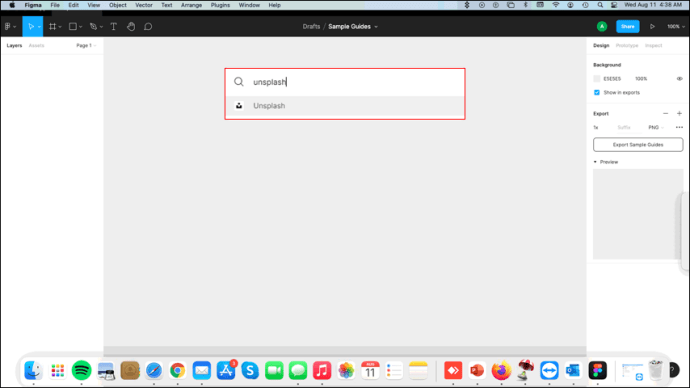
- Натиснете Ctrl+/

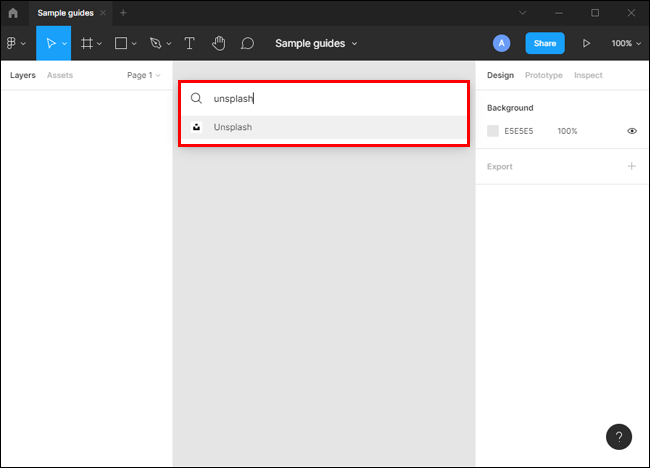
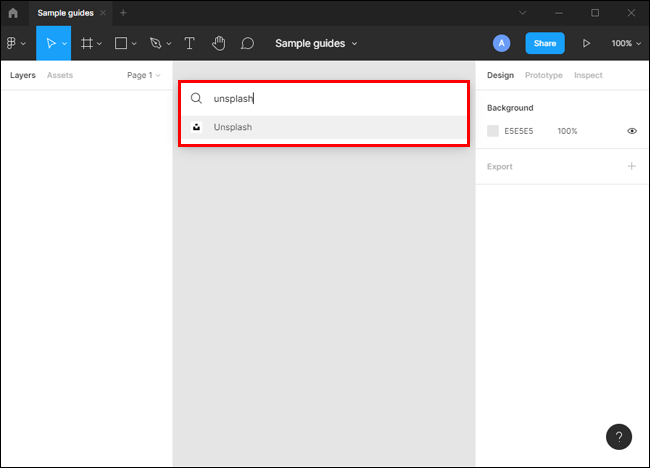
- Въведете името на приставката в изскачащия прозорец. Ако плъгинът вече е инсталиран, той веднага ще се появи на екрана ви. Ако има няколко приставки с до голяма степен сходни имена, Figma ще покаже всички от тях, за да ви позволи да изберете този, който искате да стартирате. В този случай можете да използвате клавишите със стрелки нагоре и надолу за навигация в списъка.

- След като намерите приставката, натиснете Enter, за да започнете да я изпълнявате. В този момент плъгинът трябва да бъде отворен и готов за употреба.

б) Менюто Файл
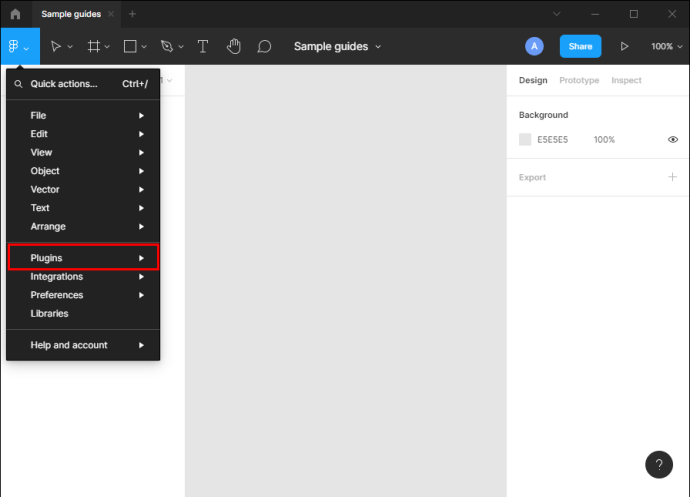
Менюто Файл се намира в горния ляв ъгъл на Figma Editor. Тя ви позволява да изпълнявате множество команди, включително отваряне на нови файлове, редактиране на съществуващи произведения, рисуване на вектори и въвеждане на текст. Можете също да стартирате плъгини от менюто Файл. Ето как:
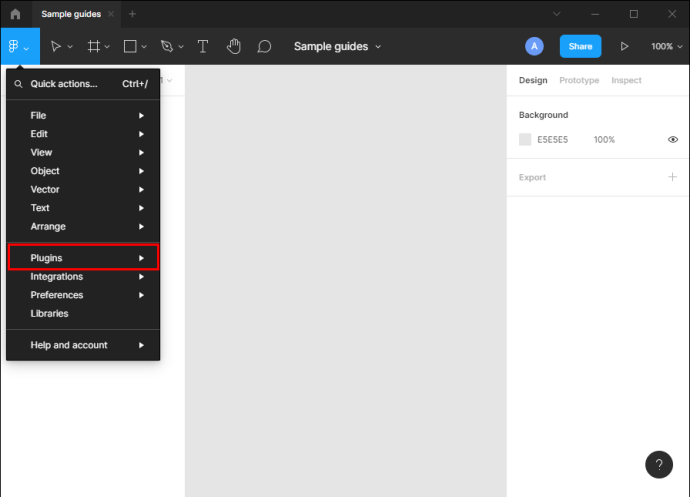
- Кликнете върху 3 хоризонтални линии в горния ляв ъгъл. Трябва да видите списък с команди на изскачащия екран.

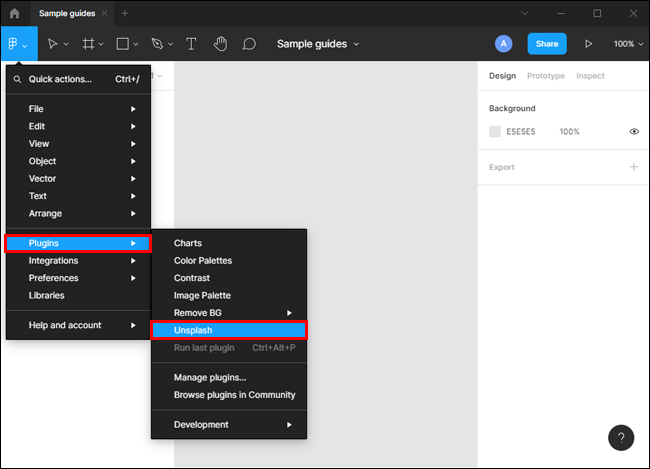
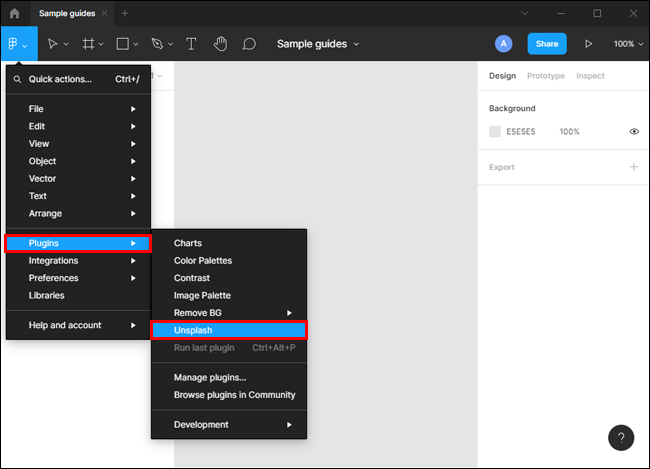
- Задръжте курсора на мишката върху „плъгини“. Това трябва да отвори списък с всички приставки, които сте инсталирали на Figma.

- Щракнете върху приставката, която искате да стартирате.

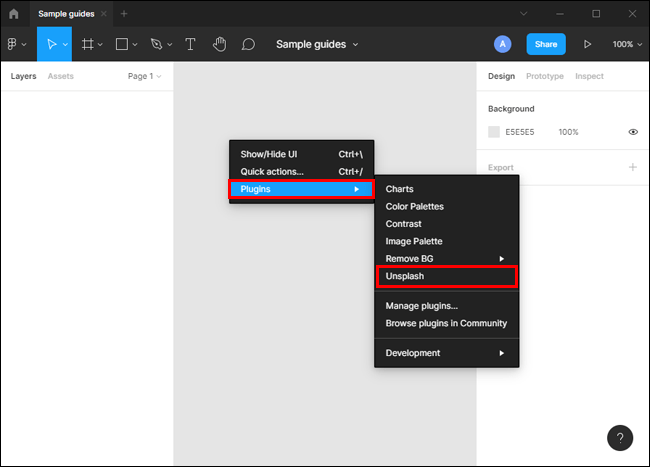
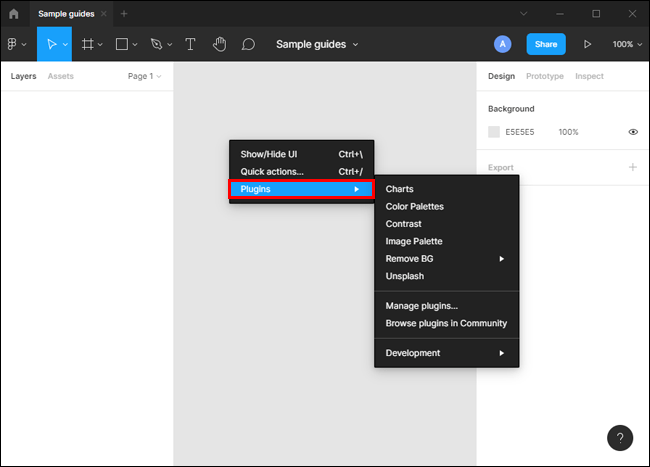
в) Менюто с десен бутон
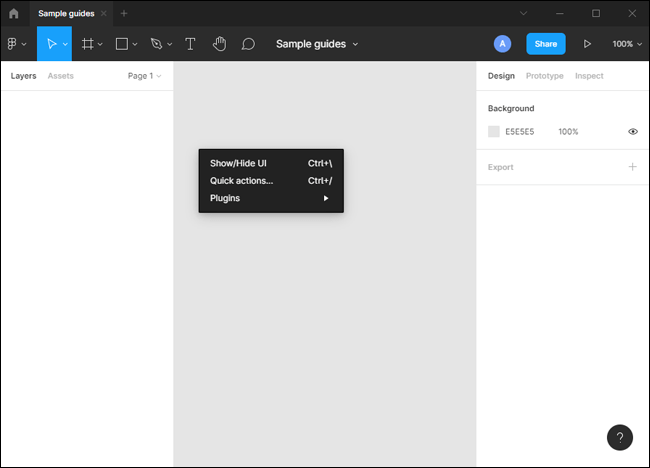
Благодарение на менюто с десен бутон, процесът на стартиране и стартиране на приставки не трябва да бъде сложен:
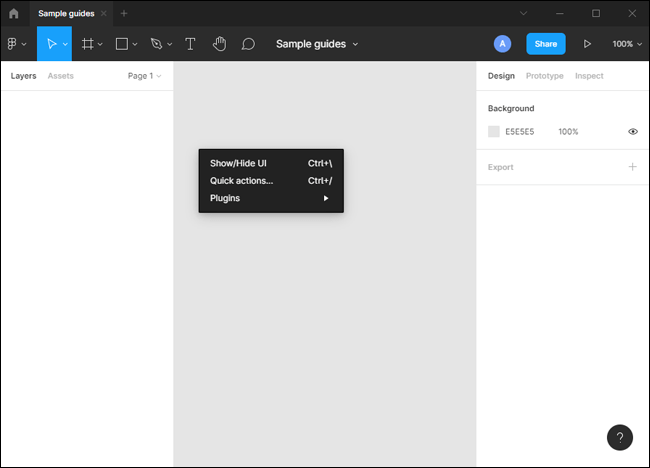
- С курсора, позициониран навсякъде по платното, натиснете десния бутон на мишката.

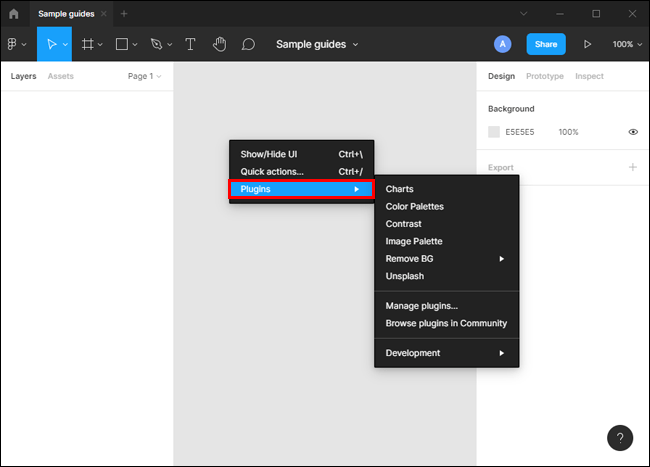
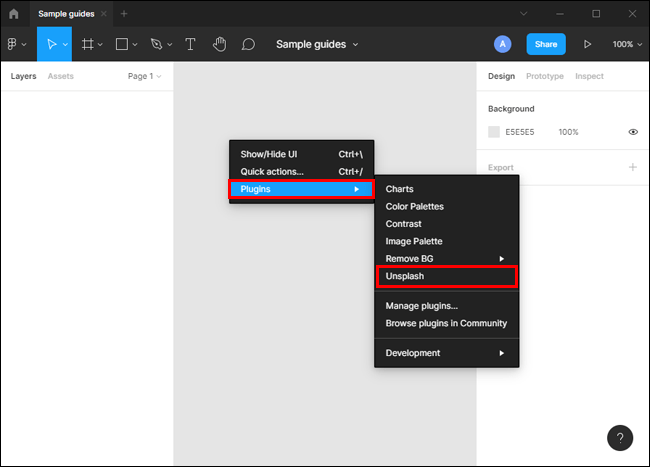
- Задръжте курсора на мишката върху „плъгини“, за да отворите списък с всички приставки, които сте инсталирали на Figma.

- Щракнете върху приставката, която искате да използвате. Някои плъгини може да ви представят някои подкани на екрана, преди да стартирате.

- В този момент плъгинът ще изпълни предвиденото действие в обекта, слоя или файла, активен в момента.

Ако наскоро сте използвали плъгин, можете да го стартирате отново, като натиснете десния бутон на мишката и след това изберете „Run last plugin“ от изскачащото меню.
Как да добавяте и използвате приставки във Figma на Mac
Плъгините Figma са популярен начин за добавяне на функции, които интерфейсът не предлага извън кутията. Възможността за безпроблемно превключване между преглед на кодовата база и извършване на промени в реално време означава, че никога не губите време за превключване на контексти напред-назад, докато преминавате през работния си процес.
Компютрите на Mac са съвместими с Figma, което означава, че можете да използвате приставки, които да ви помогнат да увеличите ефективността си, докато работите по вашия проект.
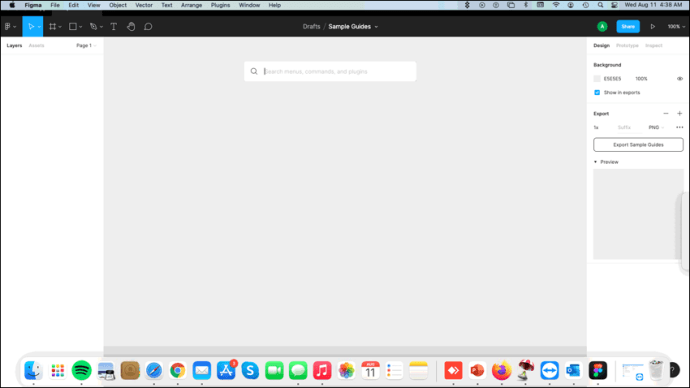
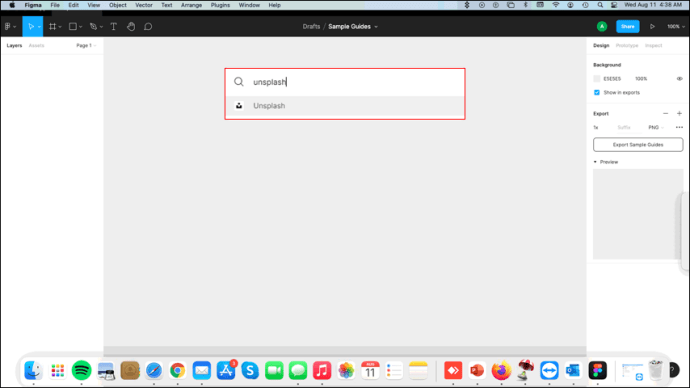
Ето как можете да използвате приставки във Figma на Mac:
- Натиснете Control + /

- Въведете името на приставката в изскачащия прозорец. Използвайте клавишите със стрелки нагоре и надолу, за да се придвижвате в списъка.

- След като намерите приставката, натиснете Enter, за да започнете да я изпълнявате.

Като алтернатива можете да стартирате и изпълнявате команди за плъгини чрез менюто с десен бутон. Всичко, което трябва да направите, е да щракнете с десния бутон върху която и да е част от платното и след това да изберете приставката, която искате да използвате, под бутона „плъгини“.
За да повторите последния използван плъгин, натиснете Option + Command + P
Приставки за мобилни приложения Figma
Figma се предлага с мобилни приложения както за iOS, така и за Android устройства. Тези приложения обаче все още са в бета версия и следователно не са оптимизирани за използване с приставки. Можете да ги използвате само за отразяване на настолното приложение и преглед на мащабирани версии на вашите дизайни. Всеки кадър или файл, избран в настолното приложение, също ще се показва в мобилното приложение.
Важно е също така да се отбележи, че можете да използвате мобилното приложение само ако сте влезли в мрежата или настолното приложение едновременно.
Най -добавените Figma плъгини
Въпреки че има много приставки за Figma, няколко удобни са изключително популярни сред ентусиастите на Figma. Ето топ 5 на най -често добавяните фигма плъгини:
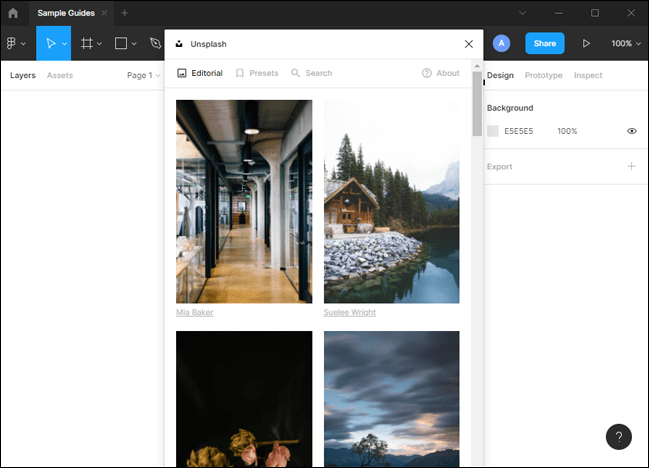
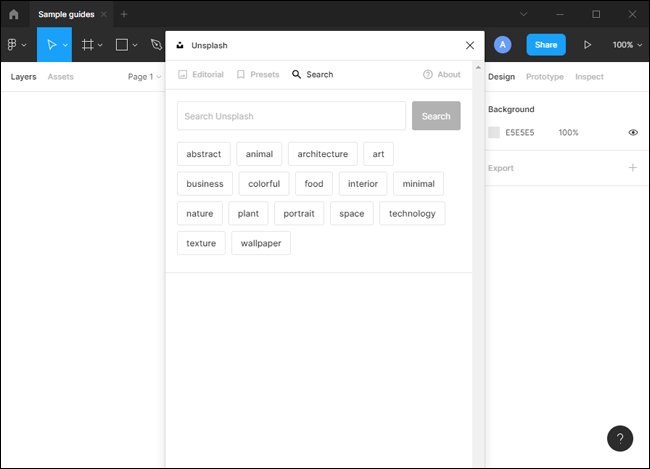
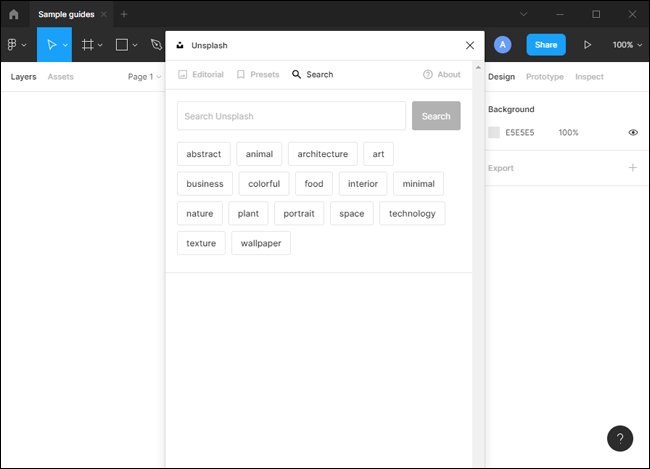
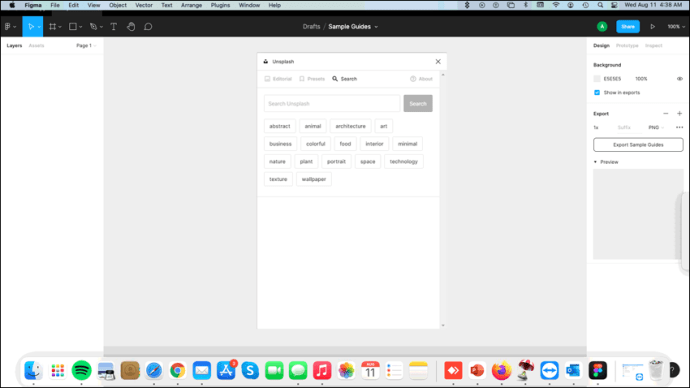
1. Unsplash
Като дизайнер е важно да изберете висококачествен фон, който да покаже работата ви. Unsplash може да бъде идеалното решение, тъй като разполага с безплатни изображения без авторски права, които могат да бъдат изтеглени за лична или търговска употреба. Снимките в Unsplash обикновено са с много високо качество и сайтът предоставя безплатни снимки за практически всякакви дизайнерски нужди.
2. Иконифицирайте
Не е ли разочароващо да прекарвате часове, опитвайки се да създадете множество икони на една и съща страница, само за да осъзнаете, че те не се мащабират в естествения си размер и изглеждат пикселно? Влезте в Iconify. Това е плъгин, използван от разработчиците на интерфейс за комбиниране на набори от икони и създаване на красиви, богати и модерни потребителски интерфейси. Iconify е проектиран да улеснява добавянето на персонализирани икони или значки направо от браузъра ви, без да е необходим външен редактор.
3. Икони за материален дизайн
Иконите за материален дизайн имат всички ваши нужди от икони. С повече от 27 000 налични икони, почти гарантирано ще намерите икона, която е идеална за вашия интерфейс.
Suite Design Icon Suite се предлага с векторни графики и файлове с шрифтове, използвани за изобразяване на различни стилове на икони. Независимо дали искате прости черно-бели форми или сложни композиции в множество цветове с наклони, падащи сенки или вмъкнати сенки, този плъгин ви покрива. Формите се предлагат както в слоеви SVG файлове, така и в слоеви PNG формати за ваше удобство.
4. Lorem Ipsum
Lorem Ipsum е вид фиктивен текст, използван в дизайна, типографията и печата. Неговият плъгин позволява на дизайнерите да вмъкват секции с фиктивно съдържание, за да имитират външния вид на истинското копие. С този инструмент можете лесно да разработите подробности като близост и разположение, думи на ред, интервал между букви и кернинг. Не е нужно да губите време в опити за разработване на блокове с пълнително съдържание, които може дори да не съответстват на вашия типографски дизайн.
5. Content Reel
Това е вашият плъгин за преминаване, когато трябва да издърпате икони, аватари и текстови низове в дизайна си. Той идва с проста лента с инструменти, която ви позволява да изберете слоя във вашия дизайн, който се нуждае от съдържание и след това ви помага да изберете типа съдържание, което предпочитате от менюто на палитрата. Плъгинът също така ви позволява да организирате текстовите низове във възходящ или низходящ ред, в зависимост от нуждите на вашия проект.
Спестете време с Figma плъгини
Чрез въвеждането на функции, които не са включени в оригиналния софтуер, плъгините Figma поразиха струна сред дизайнерите, които искат да работят по -ефективно. Те могат да ви помогнат да намалите времето, прекарано многократно в пресъздаване на едни и същи неща. Те представляват възможност да се проучат повече възможности, без да се налага да превключвате основния си инструмент за проектиране. Въпреки това, всеки даден плъгин трябва да бъде внимателно разгледан въз основа на индивидуалните изисквания.
Кои са любимите ви плъгини на Figma? Кажете ни в секцията за коментари по -долу.